7.导航菜单
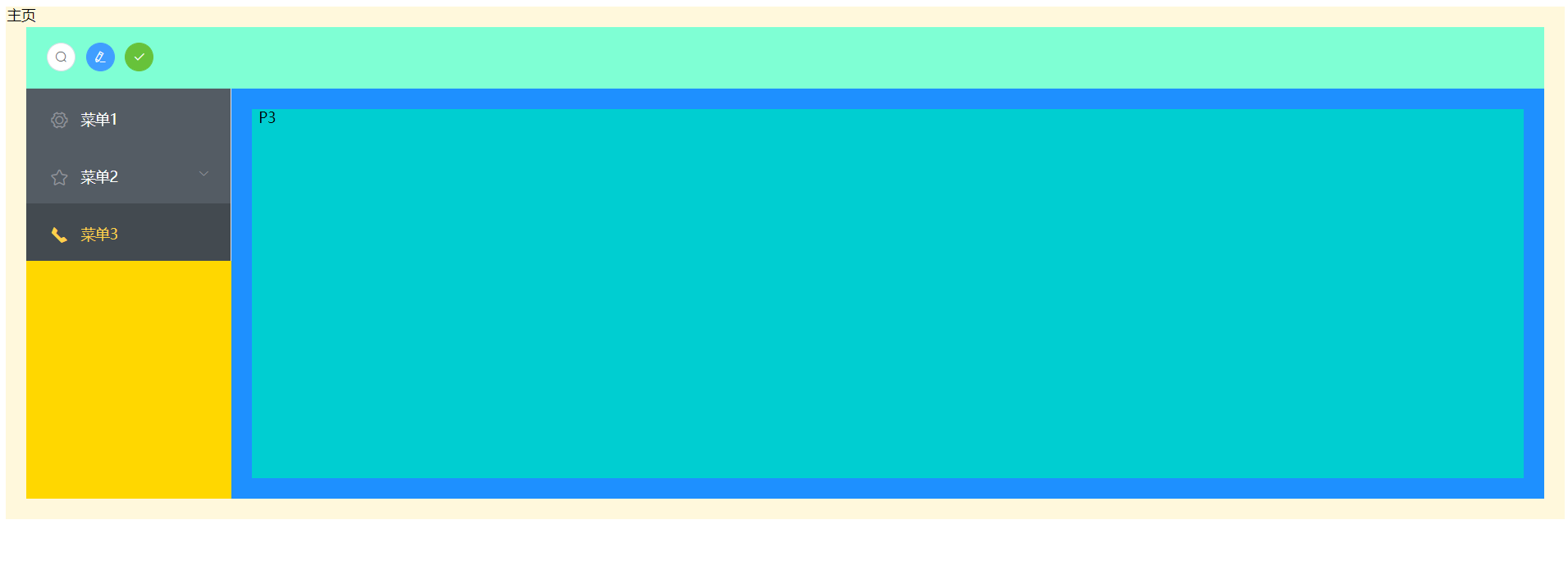
案例
el-menu 里的router属性:是否使用 vue-router 的模式,启用该模式会在激活导航时以 index 作为 path 进行路由跳转
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
| <template>
<div class="container">
<el-container>
<!-- 顶部 -->
<el-header>
<el-button icon="el-icon-search" circle size="mini" @click="jump('/c/p1')"></el-button>
<el-button type="primary" icon="el-icon-edit" circle size="mini" @click="jump('/c/p2')"></el-button>
<el-button type="success" icon="el-icon-check" circle size="mini" @click="jump('/c/p3')"></el-button>
</el-header>
<el-container>
<!-- 侧边栏 -->
<el-aside width="200px">
<!-- 导航栏 -->
<el-menu
router
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b">
<!-- 选项 -->
<el-menu-item index="/c/p1">
<!-- 用span将元素组合在一起,不然可能会错位 -->
<span slot="title">
<i class="el-icon-setting"></i>
菜单1
</span>
</el-menu-item>
<el-submenu>
<span slot="title">
<i class="el-icon-star-off"></i>
菜单2
</span>
<el-menu-item>子项1</el-menu-item>
<el-menu-item>子项2</el-menu-item>
<el-menu-item>子项3</el-menu-item>
</el-submenu>
<el-menu-item index="/c/p3">
<span slot="title">
<i class="el-icon-phone"></i>
菜单3
</span>
</el-menu-item>
</el-menu>
</el-aside>
<!-- 主分区 -->
<el-main>
<router-view></router-view>
</el-main>
</el-container>
</el-container>
</div>
</template>
|

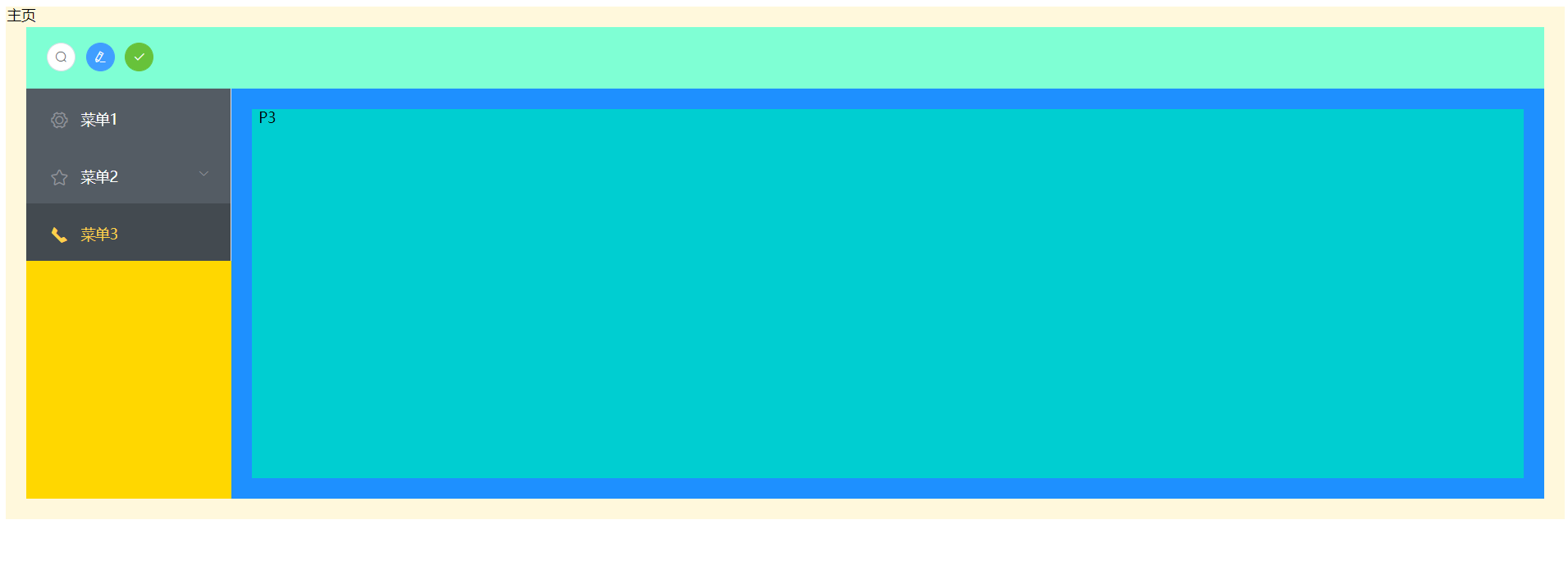
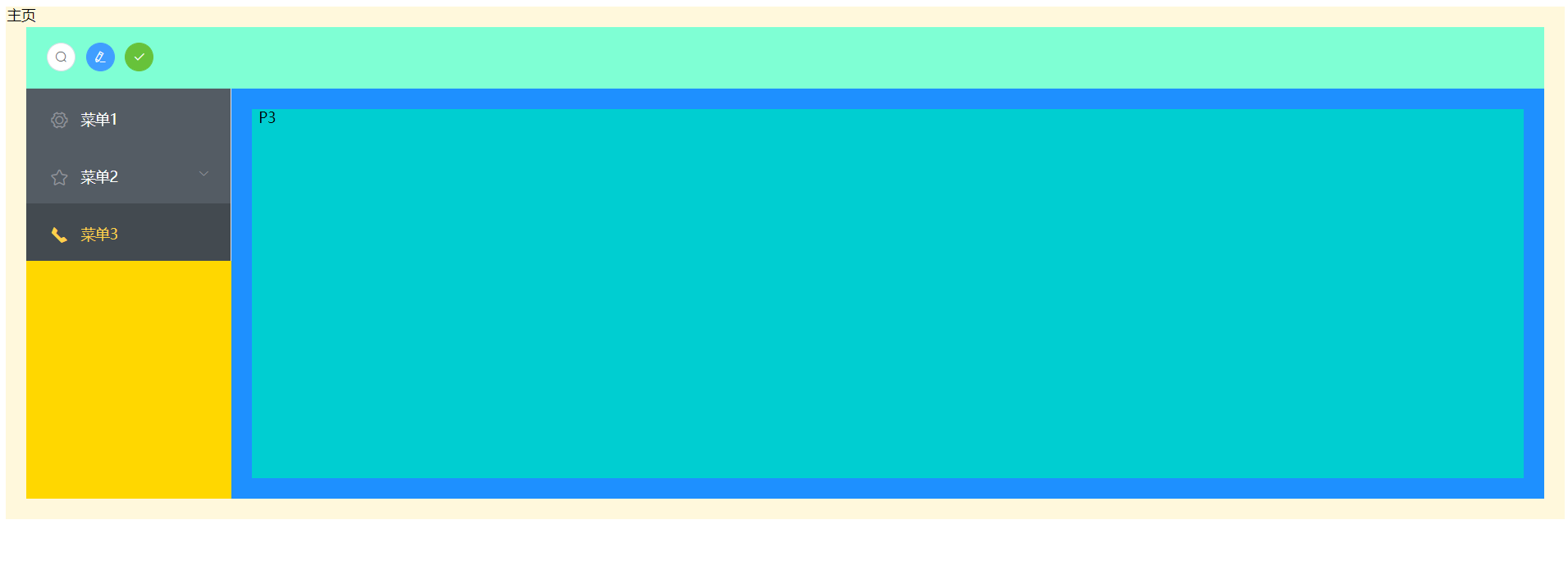
案例
动态添加菜单
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
| <template>
<div class="container">
<el-container>
<el-header></el-header>
<el-container>
<el-aside width="200px">
<!-- 动态菜单 -->
<el-menu router
default-active="2"
class="el-menu-vertical-demo"
@open="handleOpen"
@close="handleClose"
background-color="#545c64"
text-color="#fff"
active-text-color="#ffd04b"
unique-opened>
<template v-for="m1 of top">
<el-submenu v-if="m1.children" :key="m1.id" :index="m1.path">
<span slot="title">
<i :class="m1.icon"></i>
{{m1.name}}
</span>
<el-menu-item v-for="m2 of m1.children" :key="m2.id" :index="m2.path">
<span slot="title">
<i :class="m2.icon"></i>
{{m2.name}}
</span>
</el-menu-item>
</el-submenu>
<el-menu-item v-else :key="m1.id" :index="m1.path">
<span slot="title">
<i :class="m1.icon"></i>
{{m1.name}}
</span>
</el-menu-item>
</template>
</el-menu>
</el-aside>
<el-main></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
const options = {
data() {
return {
top: []
}
},
mounted() {
// 页面加载时,获取sessionStorage中的信息
const serverRouters = sessionStorage.getItem('serverRoutes');
const array = JSON.parse(serverRouters)
// 解析数据
const map = new Map()
for (const obj of array) {
map.set(obj.id, obj)
}
// 将子菜单放到父菜单下
const top = []; // 根菜单
for (const obj of array) {
const parent = map.get(obj.pid)
if (parent) {
parent.children ??= []
parent.children.push(obj)
} else {
top.push(obj);
}
}
this.top = top
}
}
export default options;
</script>
<style scoped>
.container {
height: 500px;
background-color: cornsilk;
background-image: url("data:image/svg+xml,%3Csvg xmlns='http://www.w3.org/2000/svg'%3E%3Ctext x='15' y='10' font-size='14' font-family='system-ui, sans-serif' text-anchor='middle' dominant-baseline='middle'%3E主页%3C/text%3E%3C/svg%3E");
padding: 20px;
box-sizing: border-box;
}
.el-container {
height: 100%;
}
.el-header {
background-color: aquamarine;
}
.el-aside {
background-color: gold;
}
.el-main {
background-color: dodgerblue;
}
a {
text-decoration: none;
display: block;
margin: 10px 10px 0 10px;
padding: 3px;
font-size: 13px;
}
.router-link-active {
color: #fff;
background-color: darkslateblue;
}
.el-button {
margin-top: 15px;
}
</style>
|