1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
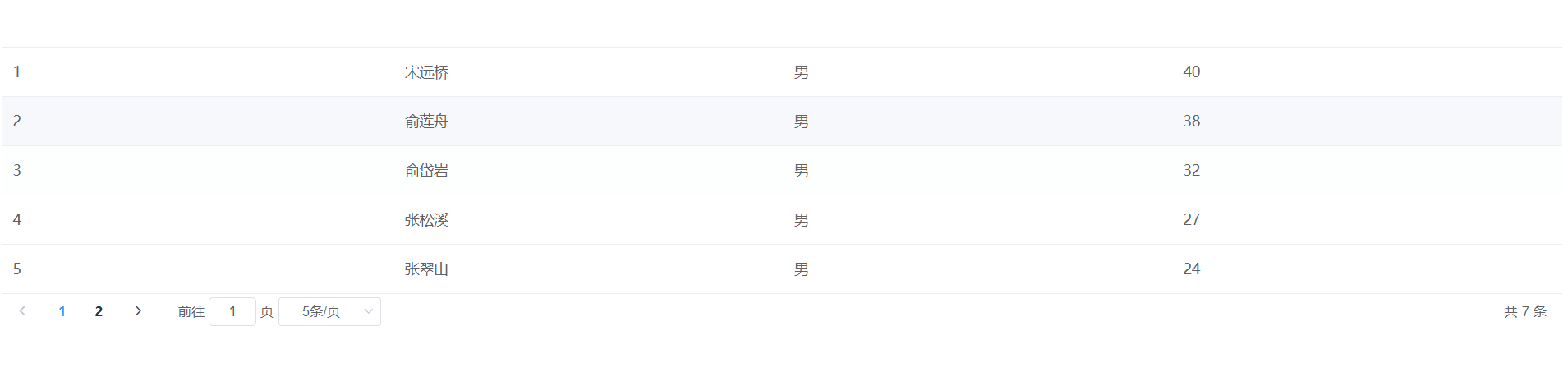
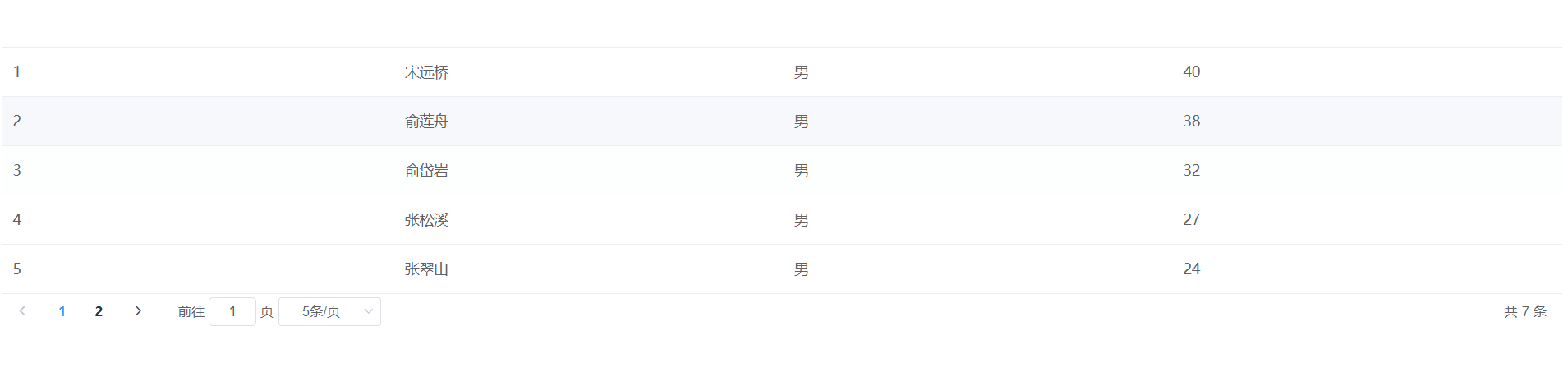
| <template>
<div>
<el-table :data="students">
<!-- id是students的属性 -->
<el-table-column lable="编号" prop="id"></el-table-column>
<el-table-column lable="姓名" prop="name"></el-table-column>
<el-table-column lable="性别" prop="sex"></el-table-column>
<el-table-column lable="年龄" prop="age"></el-table-column>
</el-table>
<!-- 总记录数,每页大小,当前页, 组件布局 -->
<!-- 改变当前页时触发,改变页大小时触发 -->
<el-pagination
:total="total"
:page-size="queryDto.size"
:page-sizes="[5, 10]"
:current-page="queryDto.page"
layout="prev, pager, next, jumper, sizes, ->, total"
@current-change="currentChange"
@size-change="sizeChange"
></el-pagination>
</div>
</template>
<script>
import axios from '../utils/myaxios'
const options = {
data() {
return {
students: [],
total: 0,
// 查询条件
queryDto: {
page: 1,
size: 10,
}
}
},
// 钩子函数, 数据挂载后, 视图的数据被Vue的替换
mounted() {
// 发送请求,返回学生数据
this.query();
},
methods: {
// 会返回页号
currentChange(page) {
this.queryDto.page = page
this.query();
},
// 返回页面大小
sizeChange(size) {
this.queryDto.size = size
this.query();
},
// 通过此方法发送请求
async query() {
const resp = await axios.get('/api/students/q', {
params: this.queryDto
})
//console.log(resp)
this.students = resp.data.data.list
this.total = resp.data.data.total
}
}
}
export default options
</script>
|