1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
| <template>
<div>
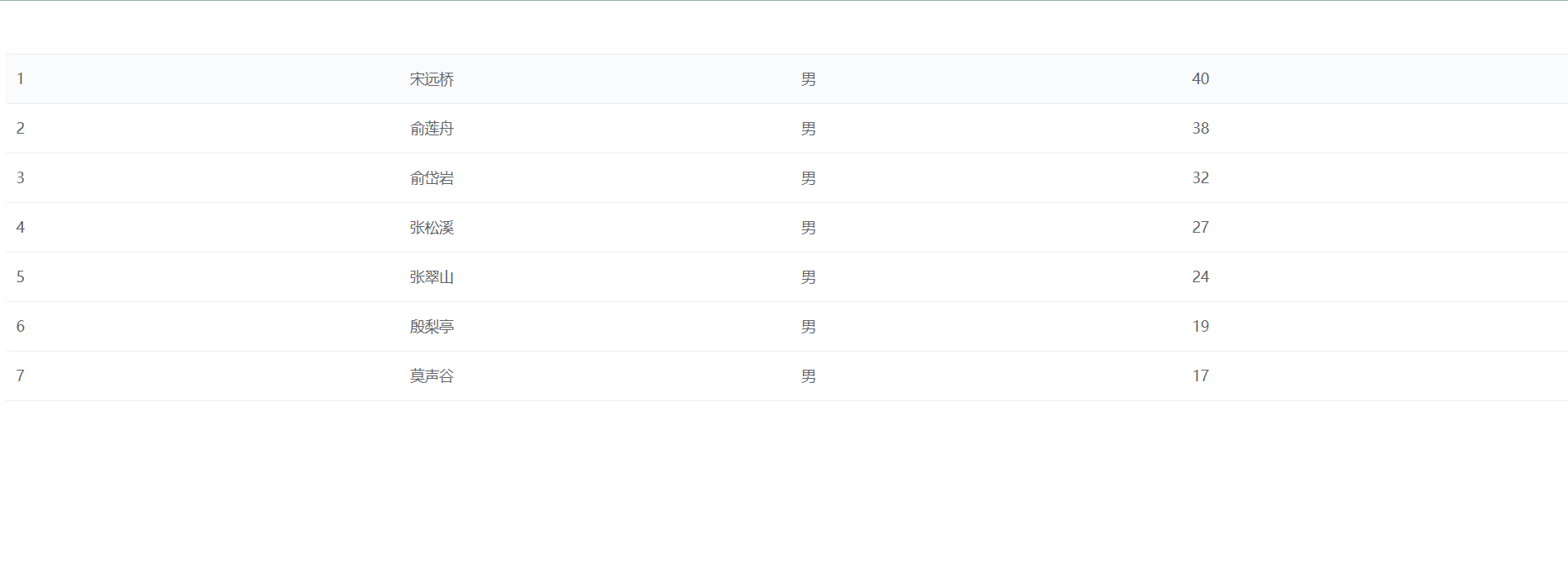
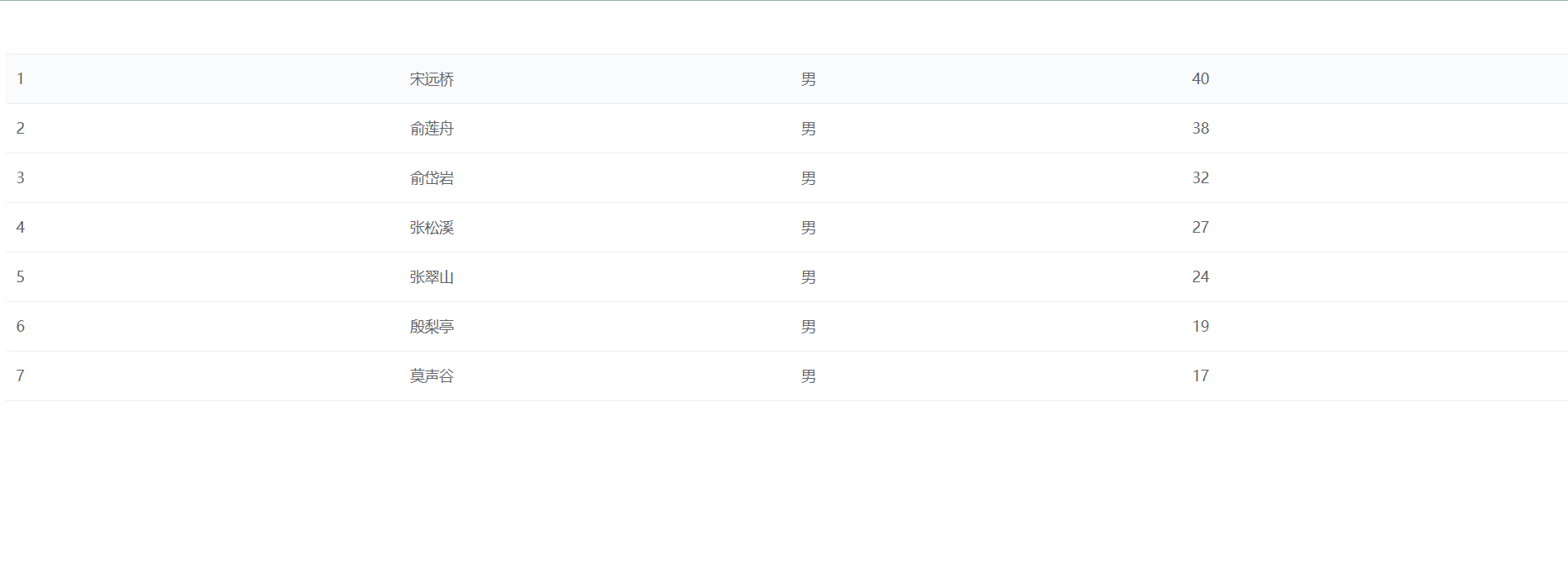
<el-table :data="students">
<!-- id、name等是students的属性 -->
<el-table-column lable="编号" prop="id"></el-table-column>
<el-table-column lable="姓名" prop="name"></el-table-column>
<el-table-column lable="性别" prop="sex"></el-table-column>
<el-table-column lable="年龄" prop="age"></el-table-column>
</el-table>
</div>
</template>
<script>
import axios from '../utils/myaxios'
const options = {
data() {
return {
students: []
}
},
// 钩子函数, 数据挂载后, 视图的数据被Vue的替换
async mounted() {
// 发送请求,返回学生数据
const resp = await axios.get('/api/students')
this.students = resp.data.data
}
}
export default options
</script>
|