7.v-if和v-show区别
7.v-if和v-show区别
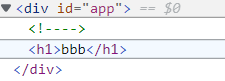
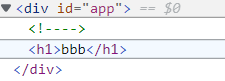
v-if只有条件为真时才渲染到dom上,条件为假时从DOM中销毁
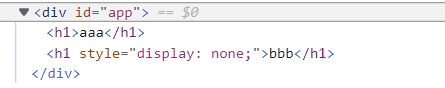
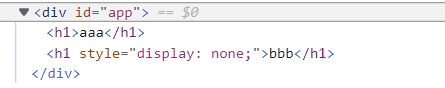
v-for是一次性全都记载到DOM中,通过display来控制是否展示元素
1 | |
ok=true时

ok=false时

7.v-if和v-show区别
http://xwww12.github.io/2022/08/05/前端/vue/7.v-if和v-show区别/
v-if只有条件为真时才渲染到dom上,条件为假时从DOM中销毁
v-for是一次性全都记载到DOM中,通过display来控制是否展示元素
1 | |
ok=true时

ok=false时